I took a bit of a detour as I was working toward developing the Atomic Data Model in practice (rather than in theory). I stumbled across many exciting technologies in the process. From recursive common table expressions to CLR stored procedures (for you SQL User Group wonks) to the higher level business applications of pregenerating data and "atomicizing" the information that lies buried in these enormous databases we all struggle with, I have developed what I believe to be the first practical implementation of the Atomic Data Model in a real commerce environment. I will be slowly launching this project on the website http://www.teamsportsfan.com/ as I move along so please feel free to join me as I move ahead.
In general terms you need to think of two key concepts... the "object" and the "relation". At its core these two theoretical constructs form all of the data that we use in our applications, in our businesses and in our lives in general. Not to wax too metaphysical here, but life (and data) is all about the "things" and how those things "relate" to each other. In a practical data modeling sense, these objects come in various forms... theoretical "objects" are the classification and types upon which the "instances" of these objects are photocopied from. As we flesh out our data model, we will first define the theoretical "genealogy" of object classes, who themselves have parents, relationships, children, and they inherit from higher order "classes". Once this "skeleton" is formed, we can then snip a branch from this theoretical genealogy, take a copy, form the mud of actual instance information around it and then breathe life into it as an instance. Enough theory? Let's take a look at a realistic example:

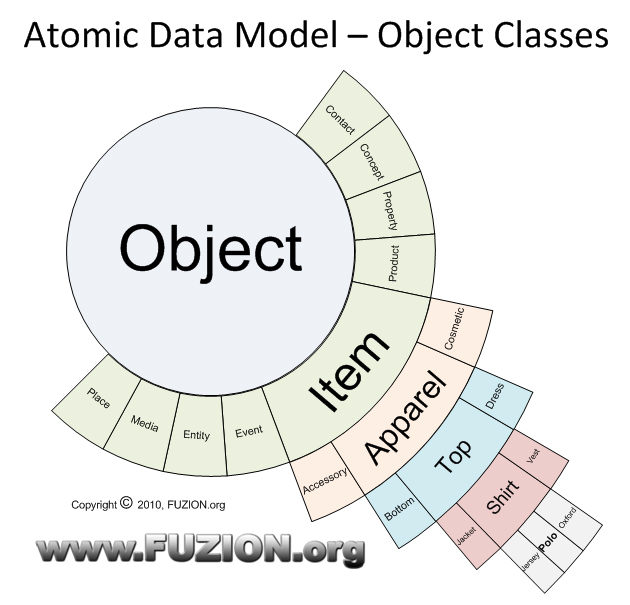
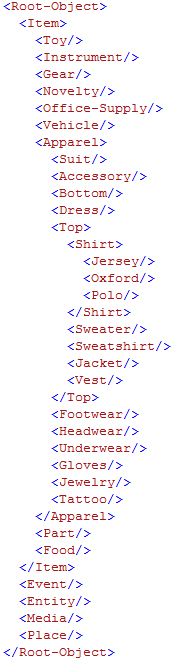
Here is a definition of the root hierarchy for our theoretical object skeleton. The most abstract construct that we have is the "object". This is the theoretical construct from which everything else is derived (aside from relationships). Items inherit from Objects, Apparel inherits from Items, Tops inherit from Apparel, Shirts inherit from Tops, and Polos inherit from Shirts.
In general when you are defining your core object hierarchy, you want to ask yourself "what does it 'act' like?". Let's talk through that for a bit.
What does an Item "act like?"
-
It can be owned
-
It has an Item number
-
It can be counted
-
-
It can be associated with a sports team
-
Apparel, Vehicles, Parts, and Devices can inherit its properties
What does Apparel "act like?" that is wholly distinct and separate from Items?
-
It can be worn as clothing
-
It comes in a "style"
-
It can be designed with a "pattern"
-
Tops, Bottoms, Dresses can inherit its properties
What does a Top "act like?" that is unique to this subclass?
What does a Shirt "act like?" that is unique from its ascendant?
What does a Jersey "act like?" that is unique from the Shirt class?
-
It can be associated with a player
-
It can display a player number
-
It can have its own subclasses (coaches jersey, practice jersey, etc)
 You can see that the cumulative "sum" of all of these properties give us a list of things we need to know about an instance if it inherits from the Object|Item|Apparel|Top|Shirt|Jersey class object. By rolling up all of the behaviors of its inherited classes we now end up with a list of "fill in the blank" questions that we need to know about this object.
You can see that the cumulative "sum" of all of these properties give us a list of things we need to know about an instance if it inherits from the Object|Item|Apparel|Top|Shirt|Jersey class object. By rolling up all of the behaviors of its inherited classes we now end up with a list of "fill in the blank" questions that we need to know about this object.
In similar fashion, where an "Apparel|Top" class may utilize the size classes of S, M, L, XL... the "Apparel|Footwear" class in contrast would use the size classes of "8, 8W, 9, 9W, 10, 10.5, 10.5 W" and so forth.
This allows our applications to very easily grab this "hierarchy" and then use it to automatically construct the data entry forms, application interfaces, and subitems for any given product without having to manually create this information on the fly. How does this look in XML code?