This is the third installment in a series that blends website architecture, data structures, and SEO marketing into a collaborative design pattern continuing from Part 2 - Best Business Practices for Product Catalog Data Structures - Speed vs Flexibility
Many e-Commerce projects begin with an existing brick and mortar store that has decided to go online. This means that certain data models and business processes can be inherited from the legacy business processes of a non-online environment.
If you were going to open a physical, brick and mortar store, you would generally design the store based on "Customer Paths", meaning you would examine the vector that a customer would take upon entering your store so you could direct them along the shortest path (in certain cases) to where they were trying to go to find the product that they wanted. Many websites are designed along a similar path but the application of brick and mortar strategies to websites may not be the most effective.
Take for example the concept that an apparel store is designed along the Customer Path strategy of Departments, Aisles and Shelves. An apparel store would generally have a Ladies department, with a Shirts Aisle and a Tank Top Shelf. It would make sense from a Customer Path perspective to have (female) customers enter, segment them by Gender as they walk to the Ladies department, further segment them by Type as they walk to the Shirts Aisle, and further segment them by Type as they scan the Tank Tops Shelf.
This seems to work in practice, but only as long as you can only have a single store. Take a customer now that is female but instead wants the Nike Shirts section. Your demographic segmentation Customer Path does not cater to them properly and so the Customer is forced to scan through all shelves that have Shirts in order to find the Shirts that match the Nike Brand. You can see how relying on a fixed hierarchy limits your store planogram and structure in a very singular manner. To experiment with alternate Customer Paths, you would be forced to do a hard store reset, or you could experiment with alternate locations... perhaps a Nike Store which would provide a Brand-based alternative for the Brand-conscious customer.
Imagine now a website where instead of a fixed store with a rigid, hierarchical structure of Departments, Aisles and Shelves, you had a completely dynamic store that could be rebuilt in an instant and individually for each customer that entered for their own, private shopping experience. Imagine also, those fixed Aisles and Shelves full of product, which instead of sitting in fixed placements, when a Customer entered the store the entire inventory was tossed into the air, only to fall back in the precise order that the Customer wanted to see them in upon entering. This is no fantasy in an online e-Commerce website where this type of flexibility is possible.
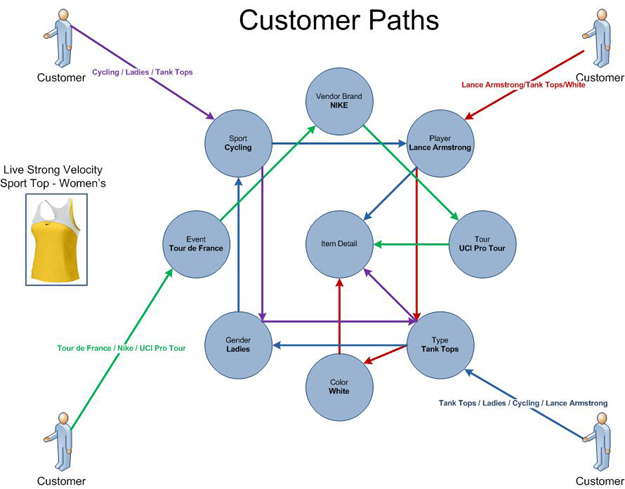
Let's take a look a the Customer Path options open to an e-Commerce Apparel customer:

If you recall the Product to Property Mapping diagram shown in Part 2 - Best Business Practices for Product Catalog Data Structures - Speed vs Flexibility, you will see some of the same Property mappings in the above diagram. These help to illustrate the product being mapped within the data model along the Customer Preference Paths instead of a fixed hierarchical model that a traditional brick and mortar store operator might follow.
For example, a customer that may be more interested in Tour de France could be immediately segmented in a store with inventory sorted by the Event Property first. Then, if the customer was interested in the Brand Property next, the inventory would be tailored to suit by showing Nike merchandise. Finally as the customer settled on a Tour Property related Product with UCI Pro Tour branding, the final product match is easily found because the inventory re-sorted itself to match the preconceived desires of the newly arrived customer.
Similarly, a customer that was more interested, at the time, in Lance Armstrong and then Tank Tops and then a color selection of White, could follow the Customer Path of Player / Type / Color.
You can see how the model continues. Take some time to evaluate your own design process when you created your categorization model for your e-Commerce storefront. Think about the process you went through as you decided on the model and see if you were trying to adapt a brick and mortar model to one that could have been conceived with an online presence in mind from the start. If so, this may help guide you along a fresh look at the construction of a new categorization schema for your online e-Commerce catalog.
The series continues in Part 4 - Best Business Practices for Product Catalog Data Structures - SEO Path Aliasing